
Google Play Console Required Image Sizes

Add preview assets to showcase your app
By adding preview assets that showcase your app's features and functionality on its store listing page, you can help your app attract new users on Google Play.
Feature graphic, screenshots, short description, and videos are used to highlight and promote your app on Google Play and other Google promotional channels.
App Icon
You must provide an app icon to publish your store listing. The app icon does not replace your app's launcher icon but should be a higher-fidelity, higher-resolution version that follows Google Play's icon design specifications.
Usage
Your app icon is used in various locations on Google Play, including your store listing, search results, and top charts.
Content guidelines
Requirements
- 32-bit PNG (with alpha)
- Dimensions: 512px by 512px
- Maximum file size: 1024KB
- Meets Google Play's icon design specifications
- Do not include badges or text that suggest ranking, price, Google Play categories, or otherwise mislead users. For more information, see Metadata policy
Feature Graphic
You must provide a feature graphic to publish your store listing. Your feature graphic is a powerful tool to convey app or game experiences and attract new users.
Usage
Your feature graphic is displayed in various places on Google Play, including:
- As a cover image for your preview video, if present.
- For apps, we show a collection of apps in a large format with your feature graphic, including ads.
- For games, we show groups of recommended games in a large format featuring preview videos and screenshots, where we show your feature graphic.
Content guidelines
Requirements
- JPEG or 24-bit PNG (no alpha)
- Dimensions: 1024px by 500px
Highly recommended
- Use graphics that convey app or game experiences, and highlight the core value proposition, relevant context, or story-telling elements if needed.
- Do not use prominent branding that is similar to your app icon, as this will cause duplications when shown in context with your app icon. Optimize for branding elements that serve as an extension of your app icon.
- Avoid overloading the graphic with fine details. These will not be visible on many phone screens.
- Place content to prioritize key elements and avoid cutoff zones.
- Keep prominent visuals and the focal point towards the center of the graphic
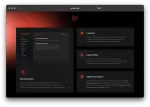
- Avoid placing key elements (for example, brand logo, app name, primary slogan, and main UI) in the cutoff zones (the red areas in the example below), it may be cut off depending on the UI format.
- Some formats may use additional UI overlays. Failure to comply with the focal point and cutoff zones may result in ineligibility to appear in these formats.
- Restrict background elements to the edges of the graphic.
- Consider using more vibrant colors in your graphics to build interest and excitement, and avoid using pure white or dark gray. These colors can blend in with the Play Store background.
- Use a similar or complementary color theme and style in the feature graphic, app icon, and in the app itself, so users can immediately associate them with your app and brand.
- Avoid using pure white, black, or dark gray as these colors can easily blend in with Google Play’s background.
- Localize your graphic and branding text as appropriate for different markets and languages.
- Avoid any content that reflects or suggests Google Play performance, ranking, user testimonials, accolades or awards, or price and promotional information. For example, do not use words like “Best,” “#1,” “Top,” “New,” “Free,” “Discount,” “Sale,” or “Million Downloads.”
- Avoid time-sensitive content that can become outdated quickly to reduce the need to update. Time-bound content (like holiday-specific updates) should be swapped in and out in a timely manner.
- Avoid inappropriate or repetitive image elements, such as:Third-party trademarked characters or logos without proper permission.
- Device imagery (as this can become obsolete quickly or alienate some users).
- Google Play or any other store’s badge or icon.
Screenshots
Use screenshots to convey capabilities, the look and feel, and the experience of your app to potential users for better app discovery. You can add up to 8 screenshots for each supported device type. Supported device types include phones, tablets (7-inch and 10-inch), Android TVs, and Wear OS watches.
To upload screenshots for different device types, under Graphics scroll to your device-specific section:
Large screens:
- For Chromebook and tablets, you can add a minimum of 4 screenshots to demonstrate your in-app experience.
- Upload screenshots between 1,080 and 7,680px
- Use a 16:9 aspect ratio for landscape and a 9:16 aspect ratio for portrait
- Exclude additional text that is not part of your core app experience, as this can get cut off on Play homepages on certain screen sizes
- Don't forget to optimize your app quality for large screens by reviewing our app quality checklist
Usage
Screenshots may be displayed throughout Google Play, for instance in search or on the homepage, in addition to your store listing on Google Play. When Google Play displays both your preview video and screenshots together, for example on your store listing page, and if your preview video is available then your screenshots will be shown after the preview video, followed left-to-right by the screenshots best suited for the device the user is browsing on.
Content guidelines
Requirements
To publish your store listing, you must provide a minimum of two screenshots across form factors that meet the following requirements:
- JPEG or 24-bit PNG (no alpha)
- Minimum dimension: 320px
- Maximum dimension: 3840px The maximum dimension of your screenshot can't be more than twice as long as the minimum dimension.
Highly recommended
Some sections of Google Play show groups of recommended apps and games in a large format using screenshots. To be eligible for recommendations in formats that use screenshots, the following guidelines are a requirement:
- For apps, you must provide at least four screenshots with minimum 1080px resolution. These should be 16:9 for landscape (minimum 1920x1080px) screenshots and 9:16 for portrait screenshots (minimum 1080x1920px).
- For games you must provide at least three 16:9 landscape screenshots (minimum 1920x1080px) or three 9:16 portrait screenshots (minimum 1080x1920px). Make sure that these screenshots depict the in-game experience so users can get a sense of what the gameplay will be like if they download and play
Screenshots must demonstrate the actual in-app or in-game experience, focusing on the core features and content so users can anticipate what the app or game experience will be like.
Use captured footage of the app or game itself. Do not include people interacting with the device (for example, fingers tapping on the device), unless the core gameplay or app usage is off-device.
Stylized screenshots that break UI across multiple uploaded images are allowed, but prioritize UI in the first three screenshots as much as possible.

August 28, 2025
Google issues emergency warning for all Gmail users

August 21, 2025
What’s New in Laravel 12 – Latest Features and Updates

May 19, 2024
A Look at What's Coming to PHP 8.4

March 14, 2024
Laravel 11 Now Available

February 4, 2024
Laravel 11: New Features and Updates

November 20, 2023